Responzívna Google mapa pre WordPress
V tomto návode vám ukážem, ako vložiť do WordPress článku Google mapu tak, aby sa správala responzívne.
Vloženie základnej mapy priamo do článku
Najjednoduchšou možnosťou je použitie štandardného nástroja na zdieľanie mapy od Google, ktorý má vo WordPresse priamo podporu. Google umožňuje vložiť mapu do inej stránky prostredníctvom IFRAME, po slovensky tzv. embedovanie mapy. 🙂
1. Choďte na stránku Mapy Google. Nie je potrebné sa prihlasovať.
2. Zadajte adresu, ktorú chcete na mape zvýrazniť.
3. Po vyhľadaní adresy zvoľte „Zdieľať“ a v nasledovnej obrazovke vyberte možnosť „Vložiť mapu“.

4. Skopírujte automaticky generovaný kód.

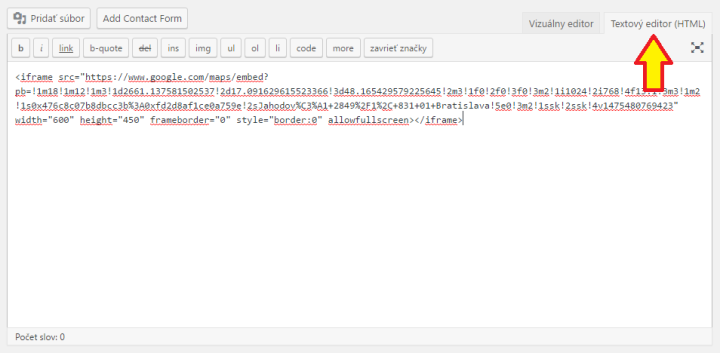
5. Prepnite sa do administrácie WordPress stránky a zvoľte „Pridať článok“. Pred vložením skopírovaného kódu prepnite editor do módu „Textový editor (HTML)“.

6. Článok uložte. WordPress vložený kód rozpozná a danú mapu automaticky zobrazí.
Takto vložená mapa sa však nespráva responzívne. Pri zmene veľkosti okna prehliadača ostáva veľkosť mapy rovnaká. Niekedy je menšia ako plocha článku, ktorá je k dispozícii, inokedy nie je vidieť celá, pretože „pokračuje za roh“. Tento nedostatok vyriešime pridaním dodatočného kusu kódu.
7. Vráťte sa do editora článku vo WordPresse, prepnite sa opäť do okna Textový editor (HTML) a okolo IFRAME vložte nasledovný kód.
<style> .responsive-map { position: relative; padding-bottom: 75%; height: 0; overflow: hidden; } .responsive-map iframe { position: absolute; top: 0; left: 0; width: 100% !important; height: 100% !important; } </style>
<div class="responsive-map">
<iframe VÁŠ_KÓD_Z_GOOGLE_MAPS></iframe>
</div>
Poznámka: medzi značkami <style>…</style> nerobte riadkovanie, pretože WordPress znaky nových riadkov skonvertuje na <br/> a následne to celé prestane fungovať!
8. Článok uložte a webku znovu načítajte. Vložená mapa bude od teraz responzívna, t.j. mapa bude zaberať vždy celú plochu, ktorá je k dispozícii. Parametrom „padding-bottom: 75%“ je možné meniť pomer medzi šírkou a výškou. Príklad: 100% = 1:1, 50% = polovičná výška oproti šírke.
Vloženie vlastnej mapy priamo do článku
Štandardná Google mapa je síce jednoduchá, avšak má určité obmedzenia. Napríklad nie je možné zobraziť na mape viac ako jeden bod – zaznačiť viaceré pobočky firmy a pod. Na prekonanie tohto nedostatku použijeme „Vlastné mapy“.
1. Na stránke Mapy Google kliknite na tlačidlo „Prihlásiť sa“, umiestnené v pravom hornom rohu obrazovky.
2. Prihláste sa pod svojím Google / Gmail účtom.
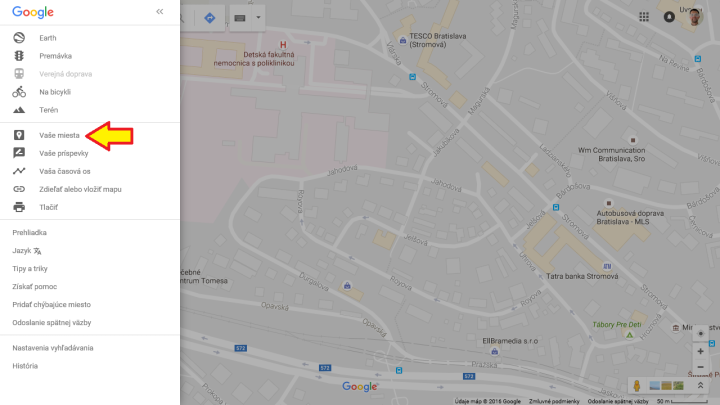
3. Po prihlásení kliknite na „hamburger“ v ľavom hornom rohu (3 čiarky pod sebou vedľa nápisu „Hľadať v Mapách Google“). Vysunie sa menu, kde vyberte možnosť „Vaše miesta“.

4. V nasledovnom menu sa prepnite na záložku „Mapy“ a vyberte možnosť „Vytvoriť mapu“, ktorá sa objaví v dolnej časti záložky.

5. V prehliadači sa otvorí nová záložka mapového editora. V ňom môžete vytvoriť a ďalej upravovať vašu mapu: vymyslieť mape meno, pridať body a k bodom aj popisy, zvýrazniť na mape oblasti, zvoliť inú podkladovú mapu (satelit), atď. Jednotlivé objekty je možné usporiadať do vrstiev a farebne odlíšiť.
Takto vytvorená mapa je automaticky uložená – nájdete ju v menu „Vaše miesta“, záložka „Mapy“. Vlastná mapa je zároveň dokument uložený v Google Drive, tak si ju potom omylom nevymažte.
Vloženie mapy do článku ako objekt je však trochu komplikovanejšie, ako by sa čakalo:
6. V mapovom editore kliknite na malú ikonku panáčika – „Zdieľanie“.

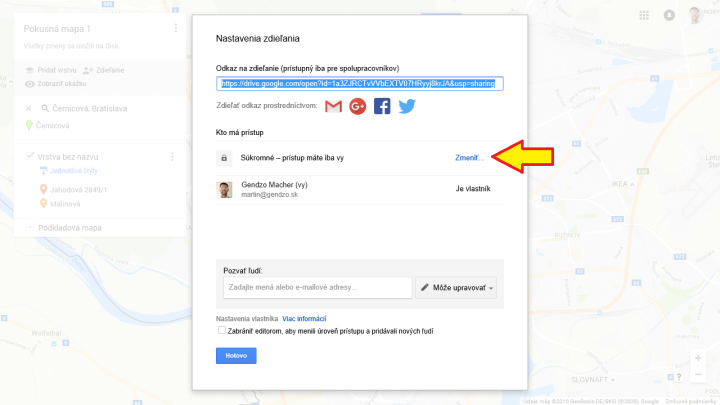
7. Následne v časti „Kto má prístup“ – „Súkromné – prístup máte iba vy“ kliknite na „Zmeniť…“ a vyberte možnosť „Zapnuté – verejné na webe“.

8. Odkaz na zdieľanie v okne „Nastavenie zdieľania“ slúži iba na odoslanie linky e-mailom, ale nie na vloženie do článku WordPressu. Toto dialógové okno teda zavrite tlačidlom „Hotovo“.
9. V editore mapy následne kliknite na možnosť „Zobraziť ukážku“.
10. Otvorí sa ďalšia nová záložka, na ktorej uvidíte vašu mapu tak ako bude zobrazená aj iným návštevníkom. V menu na ľavej strane vyberte „Zdieľanie“ a možnosť „<> Vložiť na moje stránky“.

11. Skopírujte zobrazený HTML kód a ďalej postupujte ako v predchádzajúcej kapitole, vrátane dodatočného kódu pre responzívne zobrazenie.

12. Hotovo – vaša vlastná mapa je vložená do WordPress článku. Ak v mape niečo zmeníte, zmena sa automaticky prejaví aj v článku, tu uvedený postup už nie je potrebné opakovať.
Použitie WordPress pluginu
Okrem vloženia štandardnej Google mapy ako IFRAME priamo do WordPress článku môžete na tento účel použiť aj niektorý z dostupných pluginov, ako napríklad:
- Google Maps Easy
- Intergeo Lite – Google Maps Plugin
- Leaflet Maps Marker
- MapPress Easy Google Maps
- WP Google Maps
Aby vám pluginy fungovali, potrebujete získať vlastný Google API key (do určitého počtu zobrazení mapy je zadarmo). Kľúč potom zadáte v nastavení konkrétneho pluginu, ktorý sa rozhodnete používať.
Výhodou použitia mapových pluginov je najmä jednoduchšia implementácia – pluginy obsahujú zabudovaný editor a majú možnosť automatického vkladania na ľubovoľné miesto do článku alebo do stránky pomocou short_code (a to dokonca responzívne). Niektoré obsahujú aj widget na zobrazenie mapy v postrannom stĺpci.
Nevýhodou je, že ich rozšírené funkcionality sú len za poplatok – verzia zadarmo obsahuje iba základ. Napríklad pri väčšine pluginov môžete vložiť do mapy ľubovoľný počet značiek, avšak ak chcete ku značke pridať vlastný popis, ikonku alebo zmeniť jej farbu, musíte si priplatiť plnú verziu.
Záver
Možnosti free verzií pluginov sa mi zdali natoľko obmedzujúce, že kvôli jednej mape, ktorú som potreboval vložiť do článku, nevidím dôvod na inštaláciu žiadneho z nich. (Čím viac pluginov, tým viac potencionálnych bezpečnostných dier!) A kvôli jednej mape si ani nebudem kupovať platenú verziu.
Po otestovaní uvedených možností som sa preto nateraz rozhodol nasadiť druhý variant – vloženie vlastnej mapy priamo do článku. Konkrétne použite nájdete v článku Kde sa cvičí power joga.
Obrázky v tomto článku pochádzajú zo stránky Google maps. Sú použité na edukačné účely s cieľom vysvetliť fungovanie tu prezentovaných mapových služieb a postupov ich aplikovania.

Supeer, pomohlo mi to. Chcel som najprv najst plugin, ale toto sa mi zda lepsie. Uvydime.
Vdaka za pomoc. Dusan.
Ako my to vyslo mozete kuknut 🙂